L’UX/UI design a pour ambition première de rendre une page ou une application utile et facile à manipuler pour ses utilisateurs.
On range tout au fond du placard les designs poussiéreux et chargés où personne ne s’y retrouve.
Ce qui vous laisse de la place pour jouer avec quelques principes psychologiques. Ils sont bien utiles pour convertir un simple prospect en client, et lui donner envie de le devenir.
1. Attisez la curiosité

La curiosité n’est pas qu’un vilain défaut : c’est un trait de caractère auquel il est très difficile de résister.
Il est très tentant de la titiller, en laissant apparaître certaines fonctionnalités de votre application, mais pas toutes. Les utilisateurs potentiels auront alors envie d’en savoir plus… et ils n’auront pas d’autres moyens d’y parvenir que de cliquer sur s’abonner.
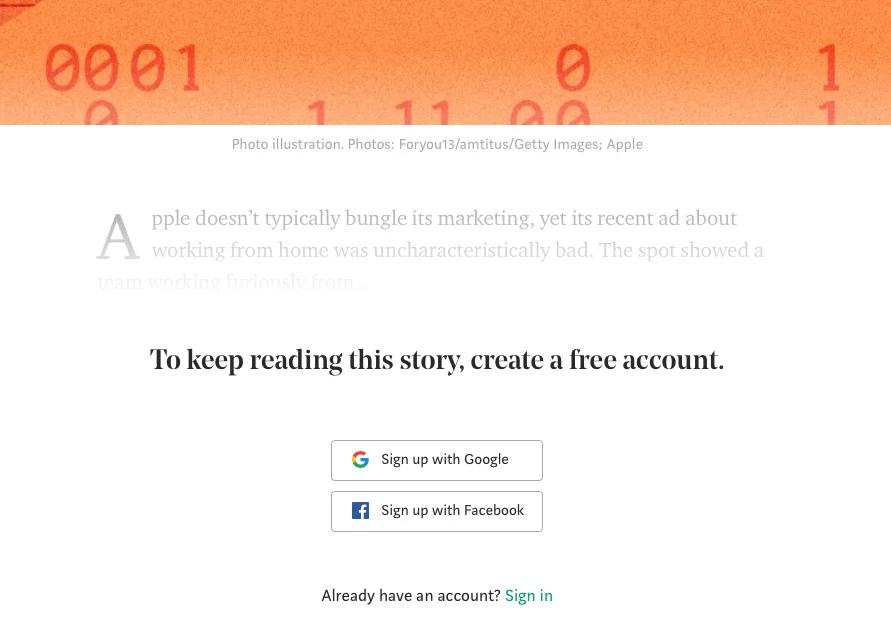
C’est un principe qui est largement mis en avant dans la presse en ligne, par exemple en ne rendant public qu’une portion d’un article. Mais il est reproductible dans d’autres domaines, notamment en vous appuyant sur des graphiques relatifs à l’activité de l’utilisateur…
2. Allez-y par petits pas
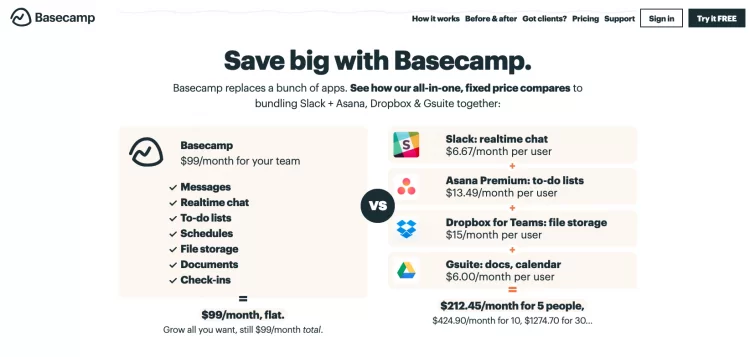
Il s’agit d’une technique bien connue dans le commerce : la vente additionnelle. Pour la susciter en design, vous pouvez bien sûr ajouter des blocs comme « les autres acheteurs de ce produit ont aussi pris cela » ou « pour accompagner votre achat, vous pourriez avoir besoin de ceci ». Classique, efficace, mais déjà vu.

-
Beaucoup plus insidieux est le procédé qui consiste à proposer, directement avec l’achat, une option supplémentaire qui le rendra encore plus utile. Il suffit juste de cliquer « supplément mayonnaise pour 0,50 € » ou « ajout de mémoire vive sur votre ordinateur ».
- Le pas à franchir est moins important, c’est juste une petite somme (toute relative dans le dernier cas) à compléter. Mais vous susciterez l’hésitation, en montrant qu’il suffit de franchir un pas de plus pour avoir encore mieux. Franchement, pourquoi s’arrêter si près du but ultime ?
3. Faites-les douter ?

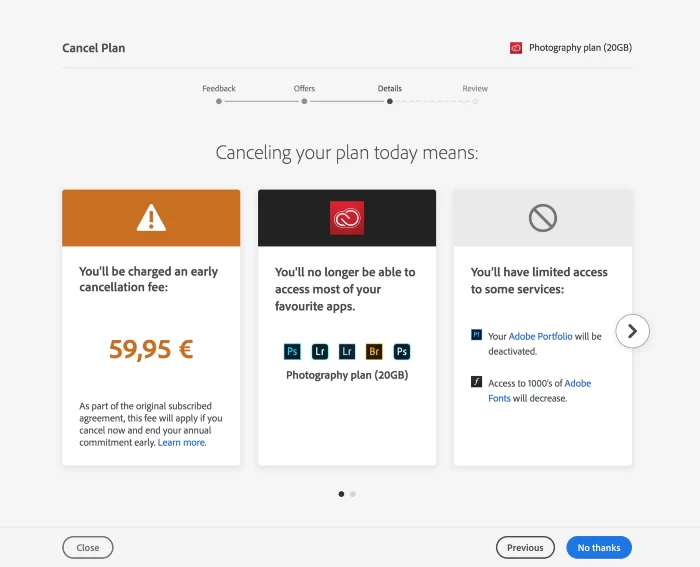
Parfois, vous aurez hélas à faire face à un utilisateur qui ne veut pas prolonger sa période d’essai ou, pire, qui veut se désinscrire.
4. Acceptez leur personnalité
Si une personne s’implique dans la personnalisation de son application, il aura plus de mal à l’oublier. Parce qu’il en fera un peu partie lui-même.
Ce peut être simplement la création d’un avatar à leur image, des options qui suivent ses préférences, ou juste la possibilité de modifier l’apparence de la page.
Le point important est là : leur version de l’application ne sera pas tout à fait la même que celle des autres. Ce sera la leur… et ça, ça n’a pas de prix.
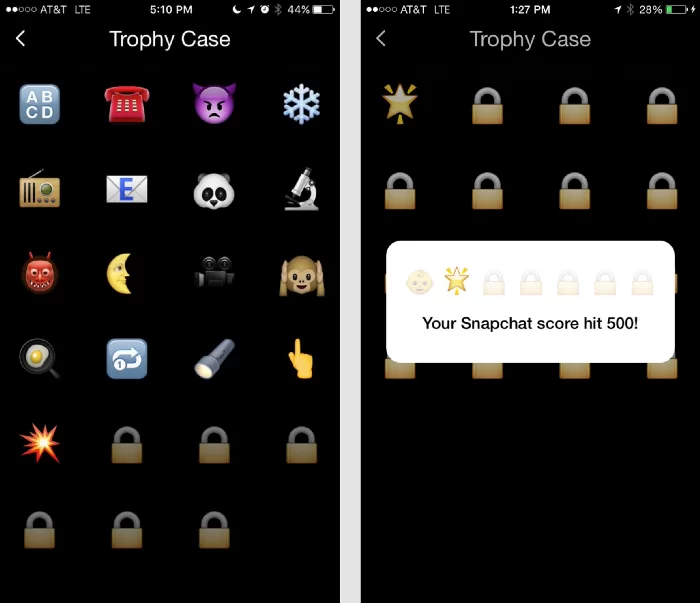
5. Donnez des récompenses

Vous savez ce qui rend très addictifs certains jeux ou applications ? Le fait d’obtenir une récompense, même virtuelle, en l’utilisant. Plus il y a d’interactions avec le site, plus des badges ou des options vont se débloquer.
Ce procédé réveille le chasseur de trésors qui sommeille en chacun de nous. L’utilisateur va se demander quelle sera la prochaine récompense, vérifier ce qu’il doit faire pour l’obtenir, en parler autour de lui.
Il pourra alors afficher les preuves de sa réussite sur son profil… tout en ayant passé beaucoup de temps en tête-à-tête avec votre produit. Ce qui le rendra encore plus attractif à ses yeux. Et la boucle est bouclée.

Appuyer sur certains ressorts de la psychologie humaine est toujours efficace. La gamification est passée par là ! Vous parviendrez à devenir populaire en travaillant sur ces leviers, et en les intégrant dès le départ dans la conception de votre design.
N’êtes-vous pas curieux de voir ce que ça va donner ?